Making Viewer Extensions
Меньше 1 минуты
Making Viewer Extensions
To create a basic extension, go to the API section of the website and click on "Resources for developers".
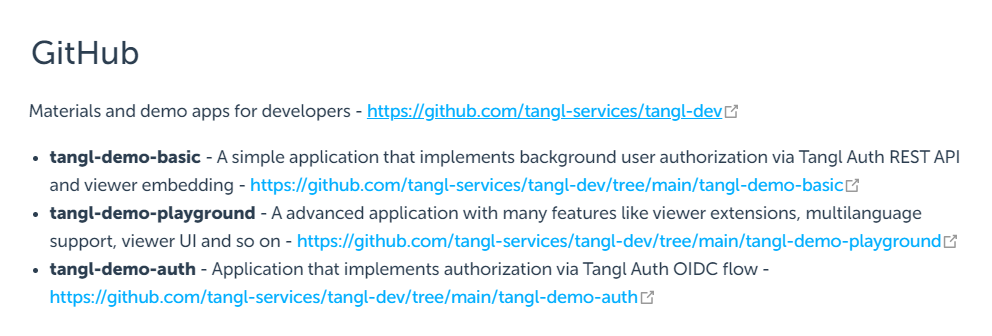
Find the title "Github" on the page and click on the first link "Materials and demo apps for developers":

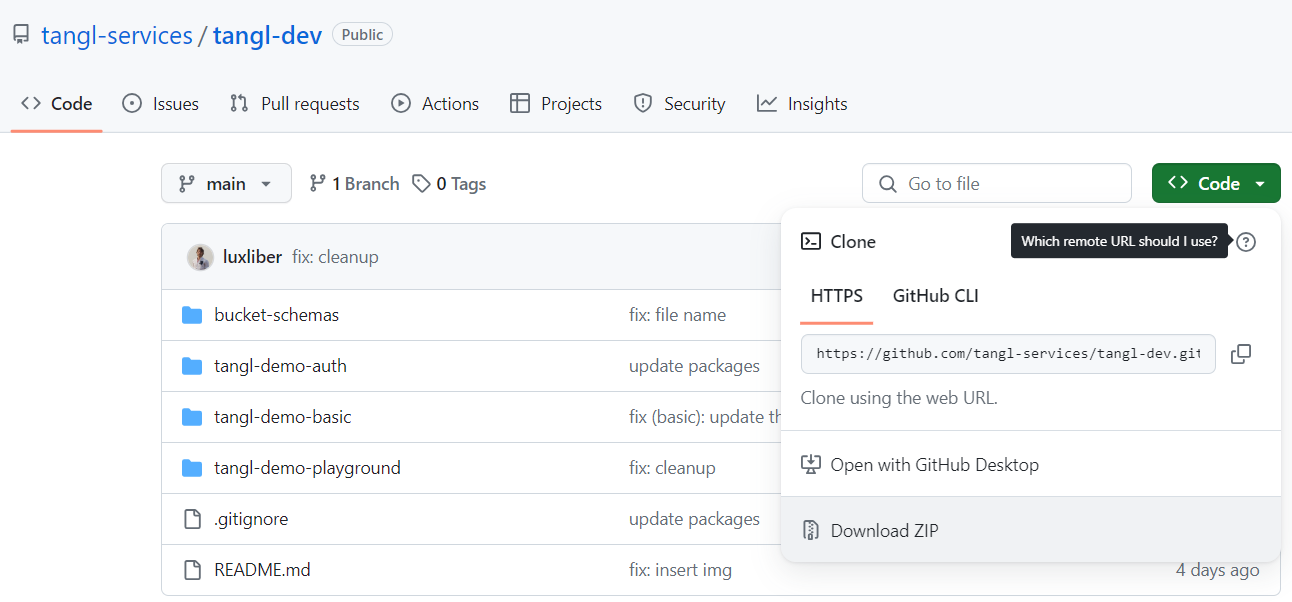
On the new page, click on the "Code" button and select "download ZIP" in the pop-up window:

Note: you can download the repository in any convenient way.
Run the project
In the project tree, find the file "package.json", run dev script in it. The project will run on a local server on 3000 port :
//package.json
{
...
"scripts": {
"serve": "vite serve",
"dev": "vite",
"build": "vite build --emptyOutDir"
},
...
}Note: all the projects run on 3000 port.
After downloading the archive, you need to unpack it and open the project using your IDE. The folder named "extensions" is located in the path tangl-demo-playground->src->extensions:
[tangl-demo-playground]
[src]
...
[extensions] //all extensions folder
...