Tangl Demo Playground Application Overview
Tangl Demo Playground Application Overview

This demo application illustrates the embedding of the Tangl viewer and its UI library. It is designed as a playground with different settings to make it easier for third-party developers to understand how a function or API is implemented.
The playground also contains two example extensions for the viewer.
Complete demo
You can download a complete app from the GitHub repository:
https://github.com/tangl-services/tangl-dev/tree/main/tangl-demo-playground
Features
- Vite - bundler
- Vue - web framework
- Pinia - advanced repository for Vue
- Pug - HTML templating engine
- Sass - CSS Template Engine
- UnoCSS - CSS framework + WindiCSS compatible preset
- NaiveUI and PrimeVue - UI Components Library
- Iconify - Icon library
- i18next - multi-language support
- OIDC client - authorization and access tokenization
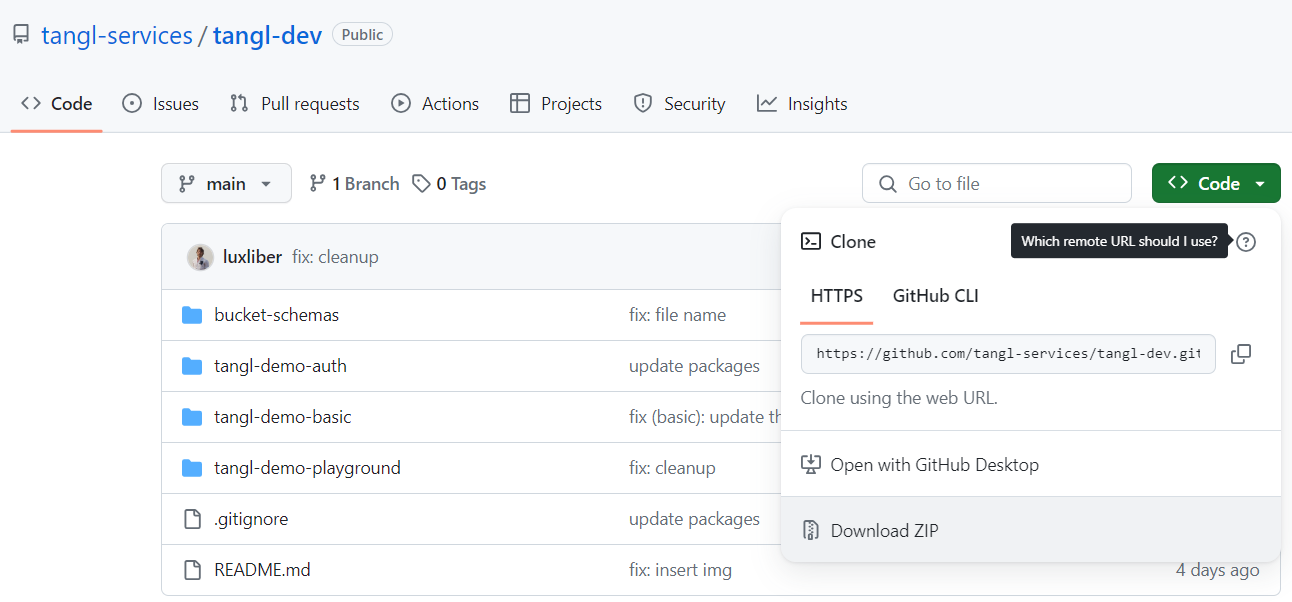
Download project
On the page, click on the "Code" button and select "download ZIP" in the pop-up window:

Note: you can download the repository in any convenient way.
You can see the description of the basic installation and configuration of the viewer in your environment in the article:
Run the project
In the project tree, find the file "package.json", run dev script in it. The project will run on a local server on 3000 port :
//package.json
{
...
"scripts": {
"serve": "vite serve",
"dev": "vite",
"build": "vite build --emptyOutDir"
},
...
}Note: all the projects run on 3000 port.
Extensions
The extensions folder contains examples of two viewer extensions:
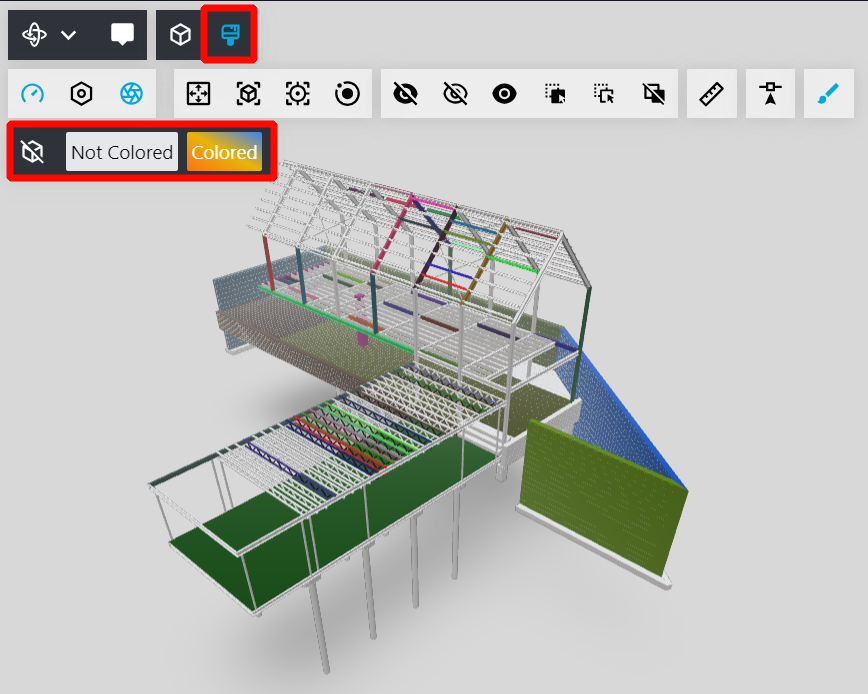
- demo-basic - basic extension with random elements colorizing by brush tool.


- demo-mode - advanced extension with viewer state mode support. Also allows you to color elements with random colors, but only in coloring mode, and saves the state of the colored scene, allowing you to return to it later or reset it, as well as filter the visibility of elements.

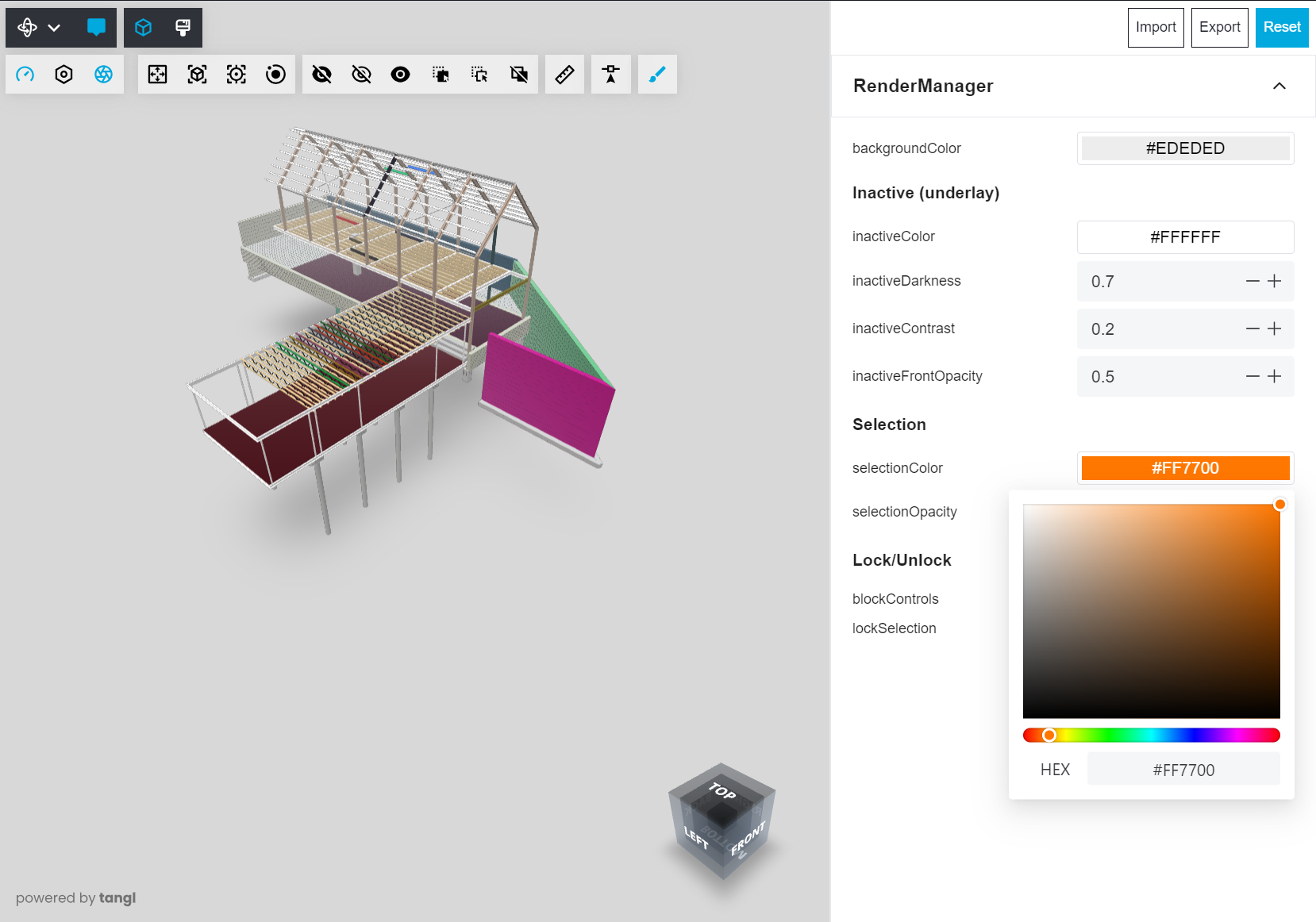
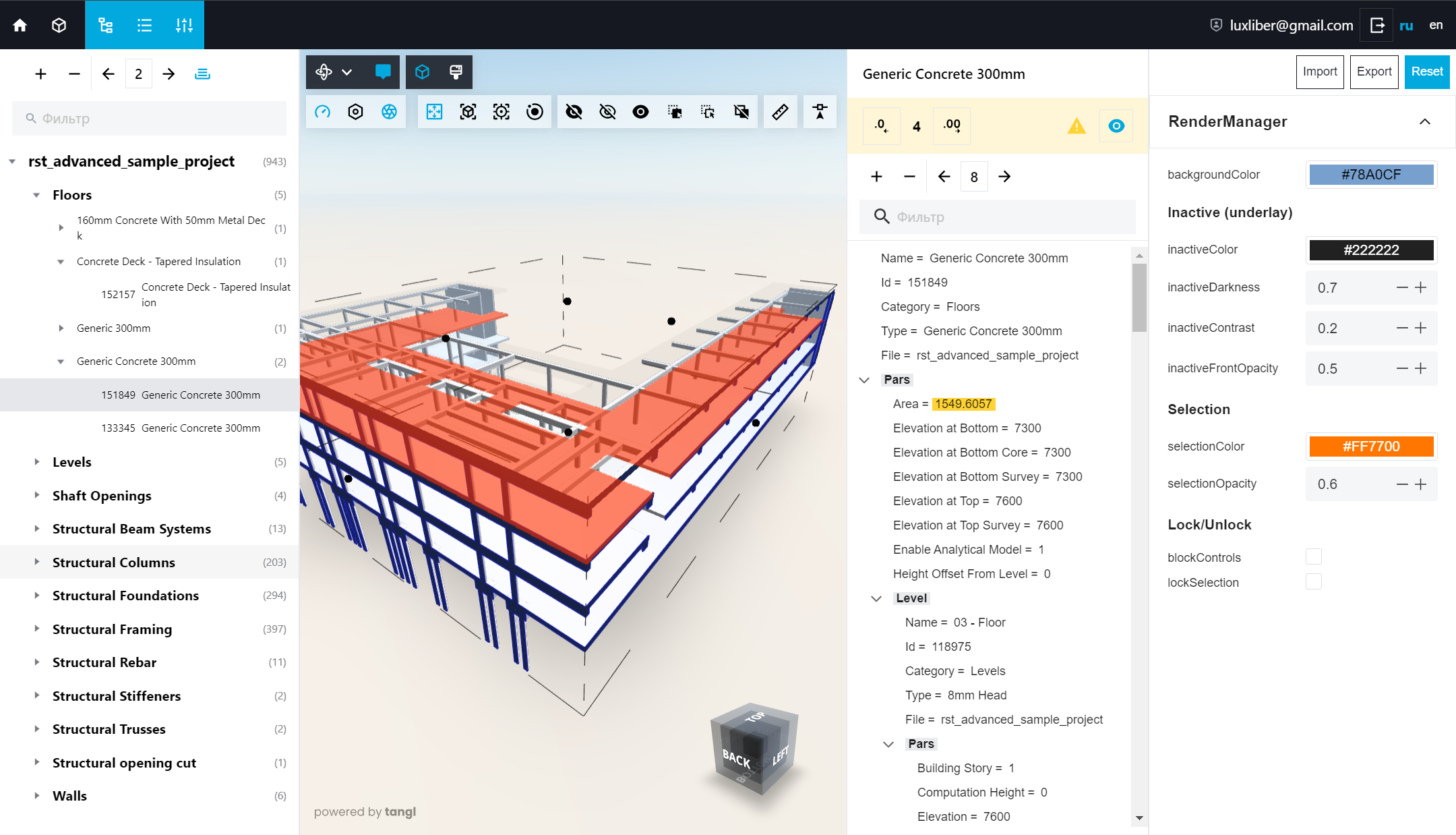
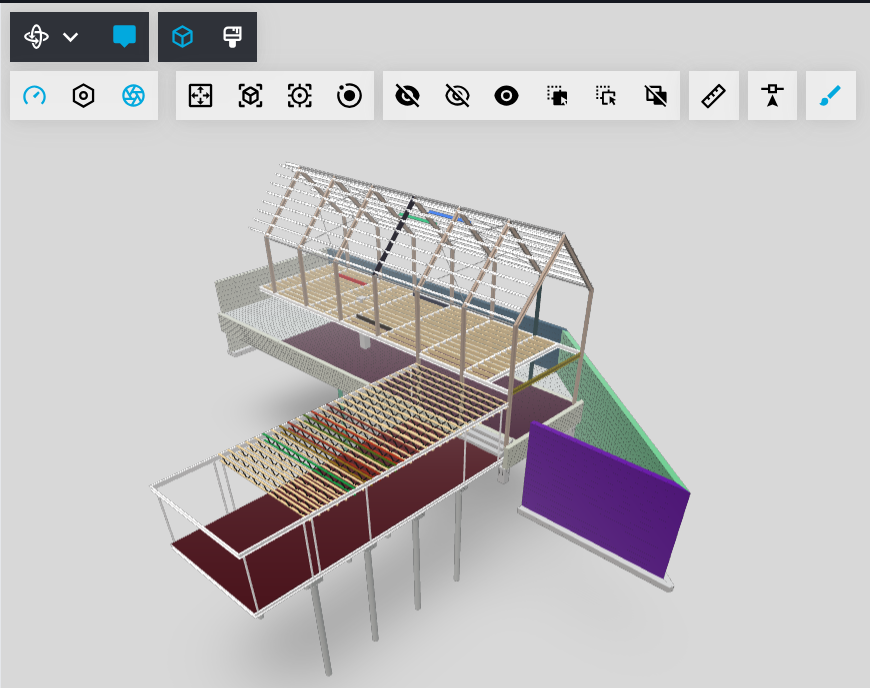
Playground
The application contains a panel with various viewer settings to explore its capabilities and as an example of their implementation. This panel will be supplemented with new examples in the future.